
Unlock the power of customer feedback to drive business growth with Customer Satisfaction Survey
Join our webinar to discover how leveraging Customer Satisfaction Survey can provide continuous, actionable insights to boost your customer experience.

Join our webinar to discover how leveraging Customer Satisfaction Survey can provide continuous, actionable insights to boost your customer experience.

User guides
In this article, we will focus on how to build paths with Flow. A path shows the steps on the way to achieve a specific result. Whether you are creating a path for welcoming your new customers or for learning more about your existing ones, a path will help you to visually plan the journey.
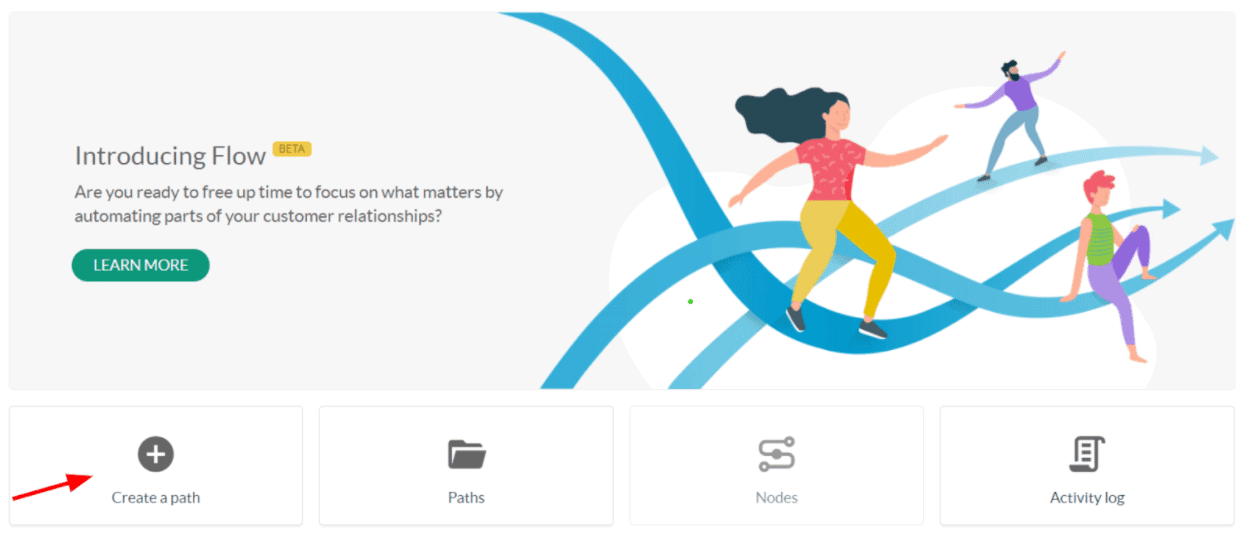
To get started, choose “Flow” in the main navigation bar, and you’ll arrive on the Flow main page.

The next step is to choose whether to use a ready-made template or create a path from scratch.
The templates are paths that are built to support standard marketing practices, and they are free for you to use and edit. Creating a path from scratch will give you a blank canvas where you can build your path.

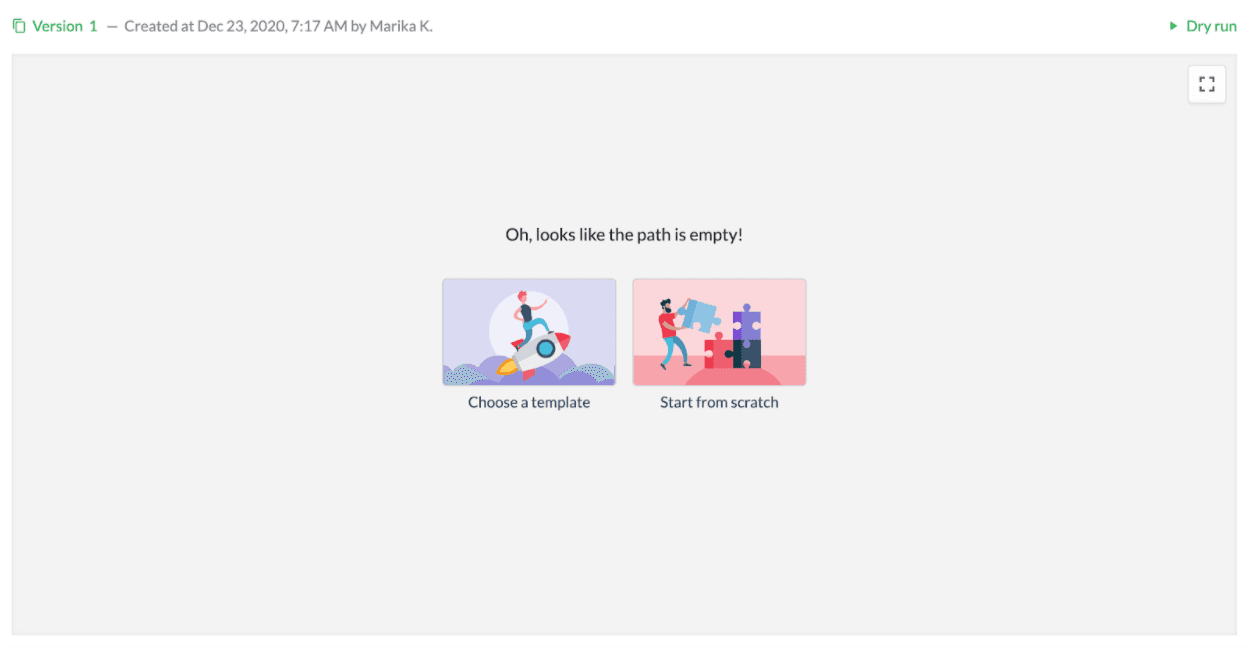
Now it’s time to pick a template or start from scratch.
Once you have your blank canvas, you can start building your path. A path is built with the help of nodes and connectors. In this article, we will go through how to add nodes and connectors on your path. In the next step to get to know Flow, we recommend learning more about what you can do with nodes.

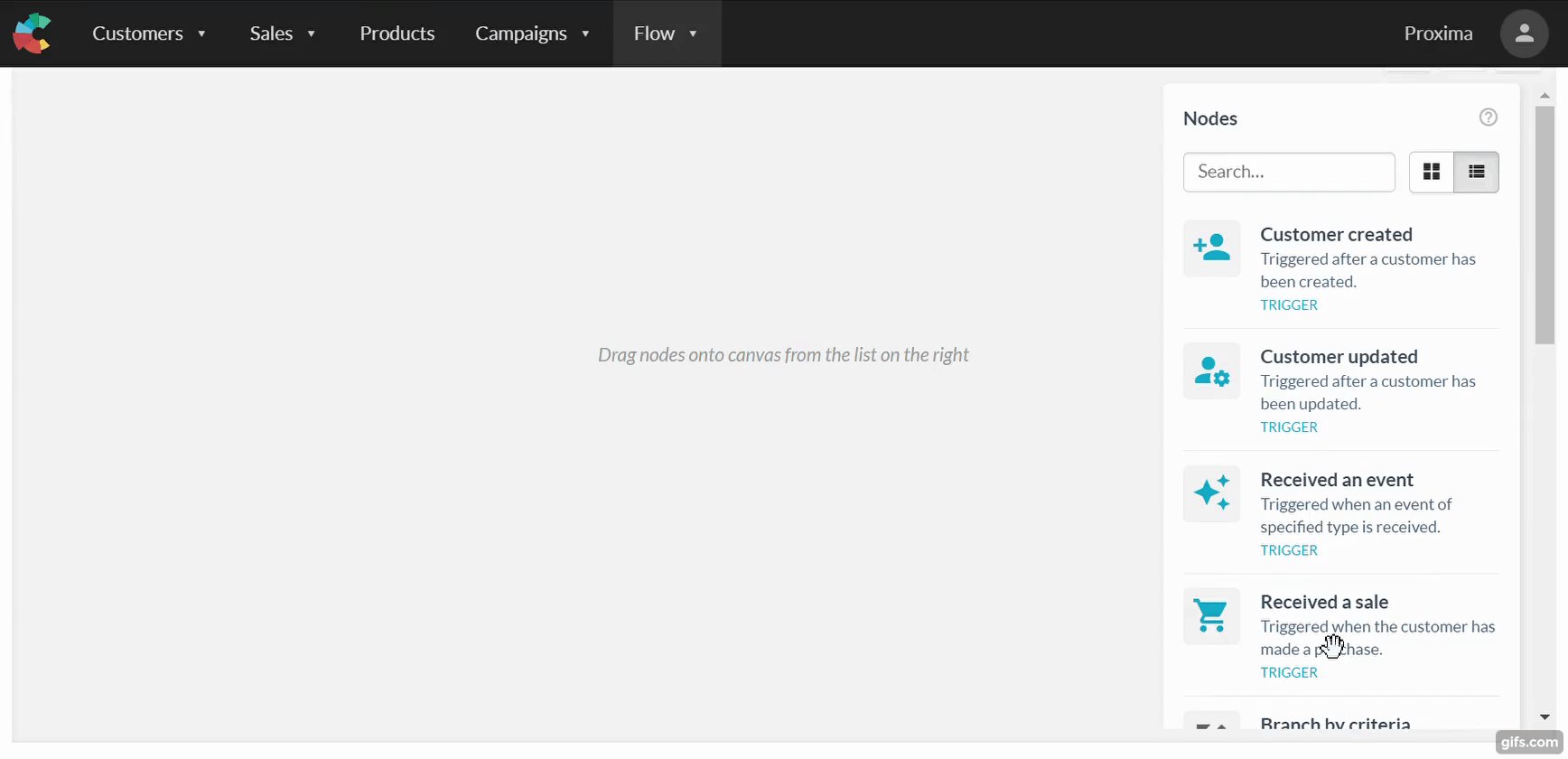
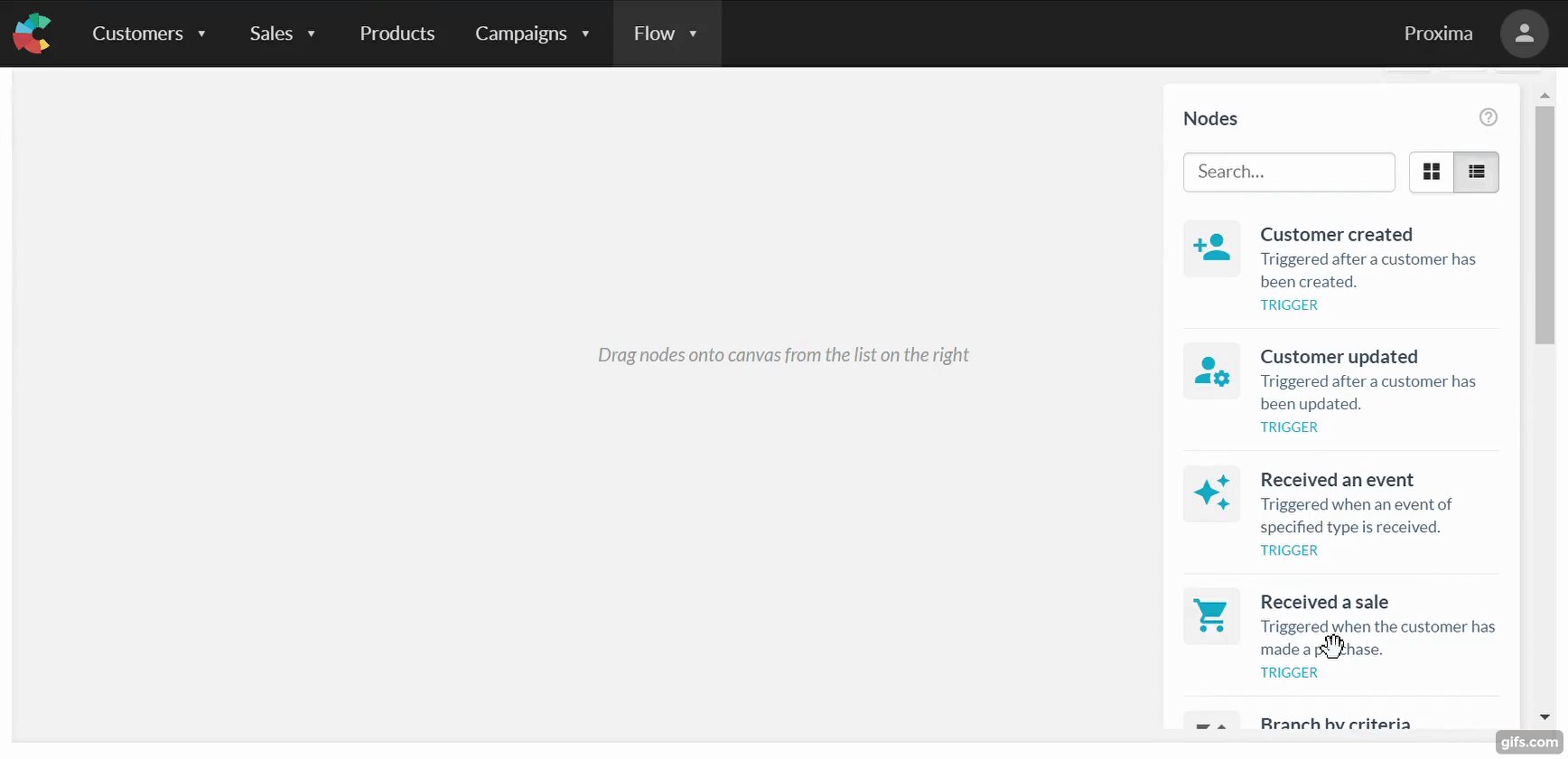
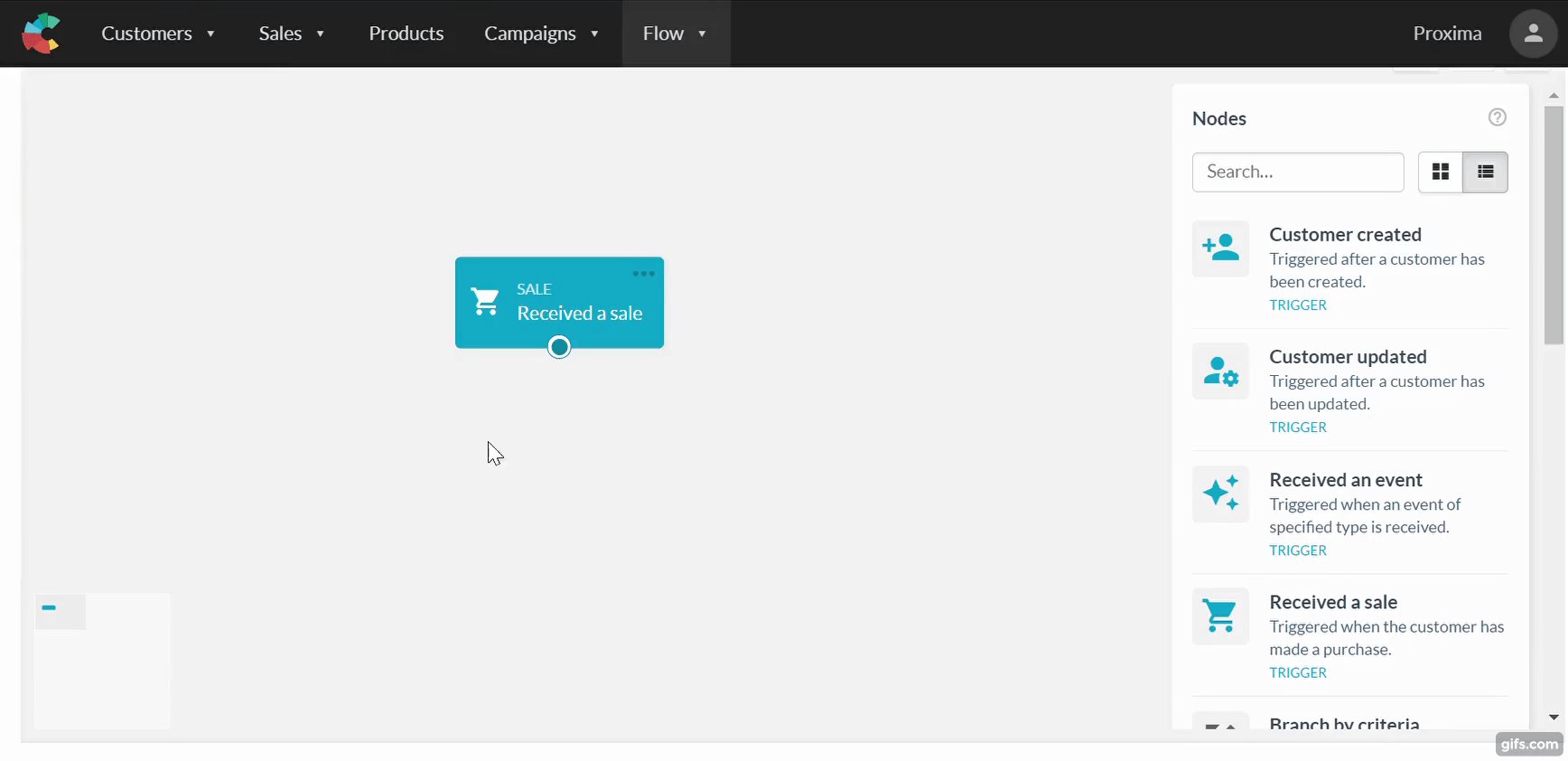
This is what your path looks like when it’s empty.
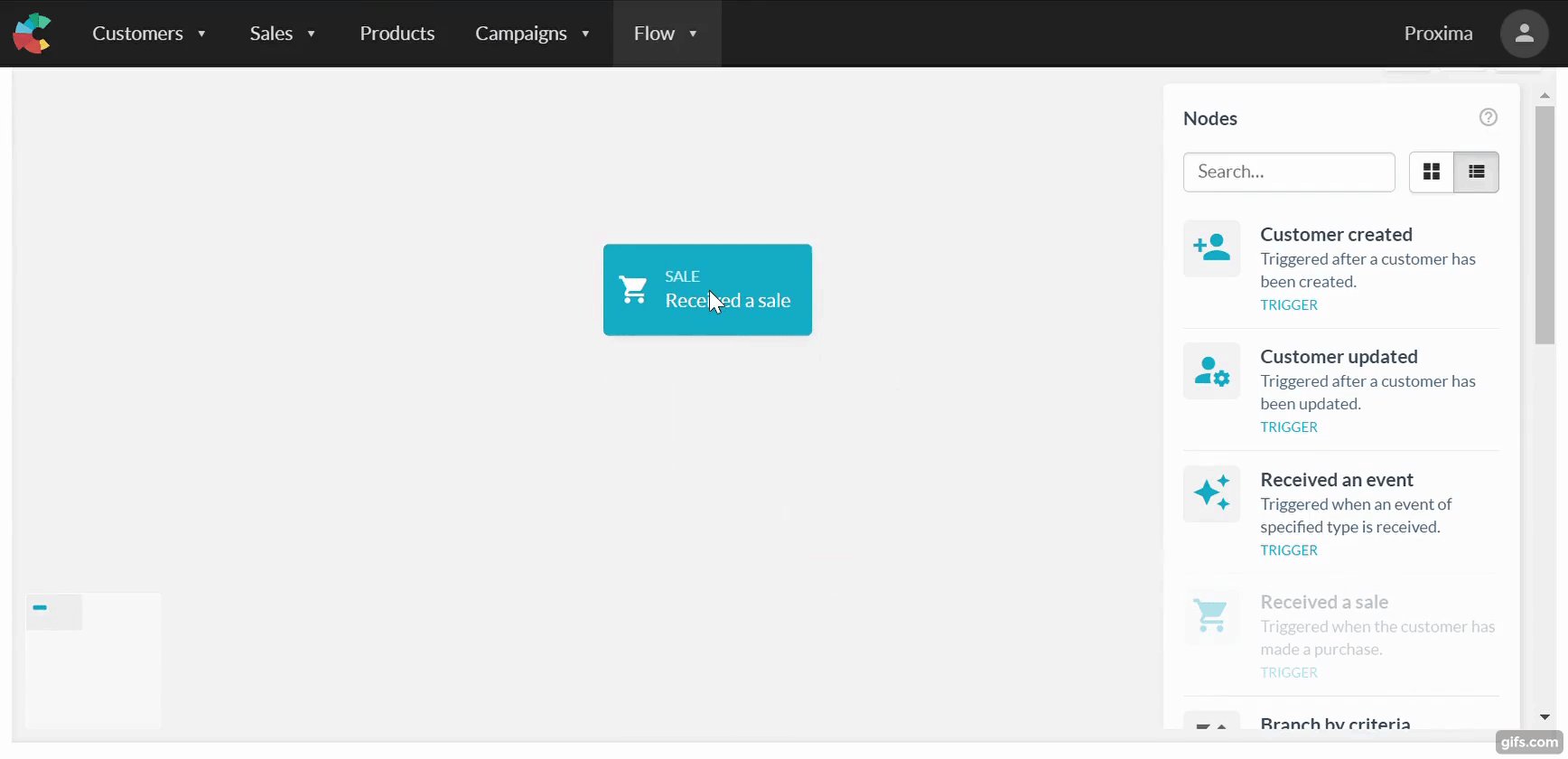
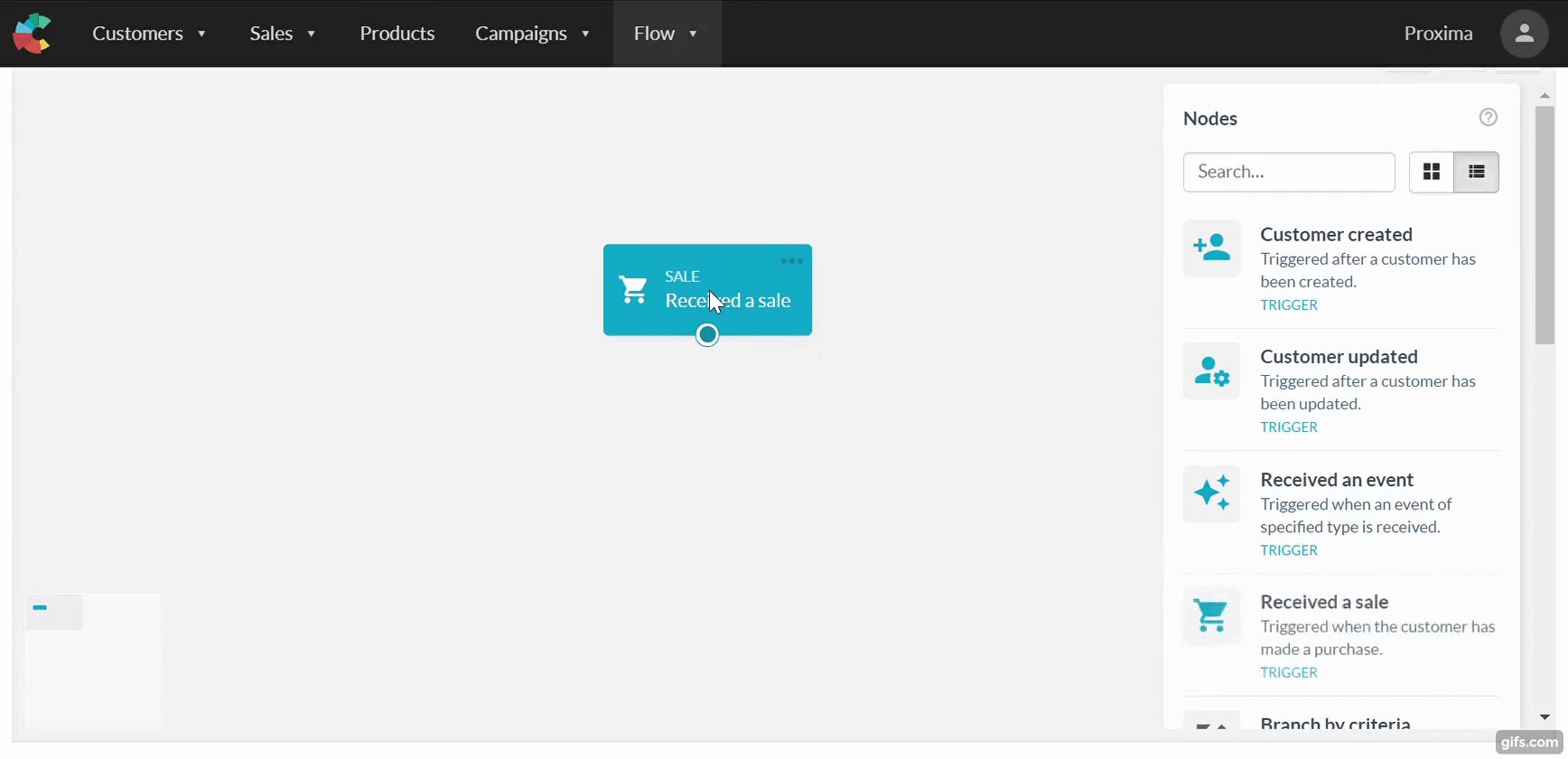
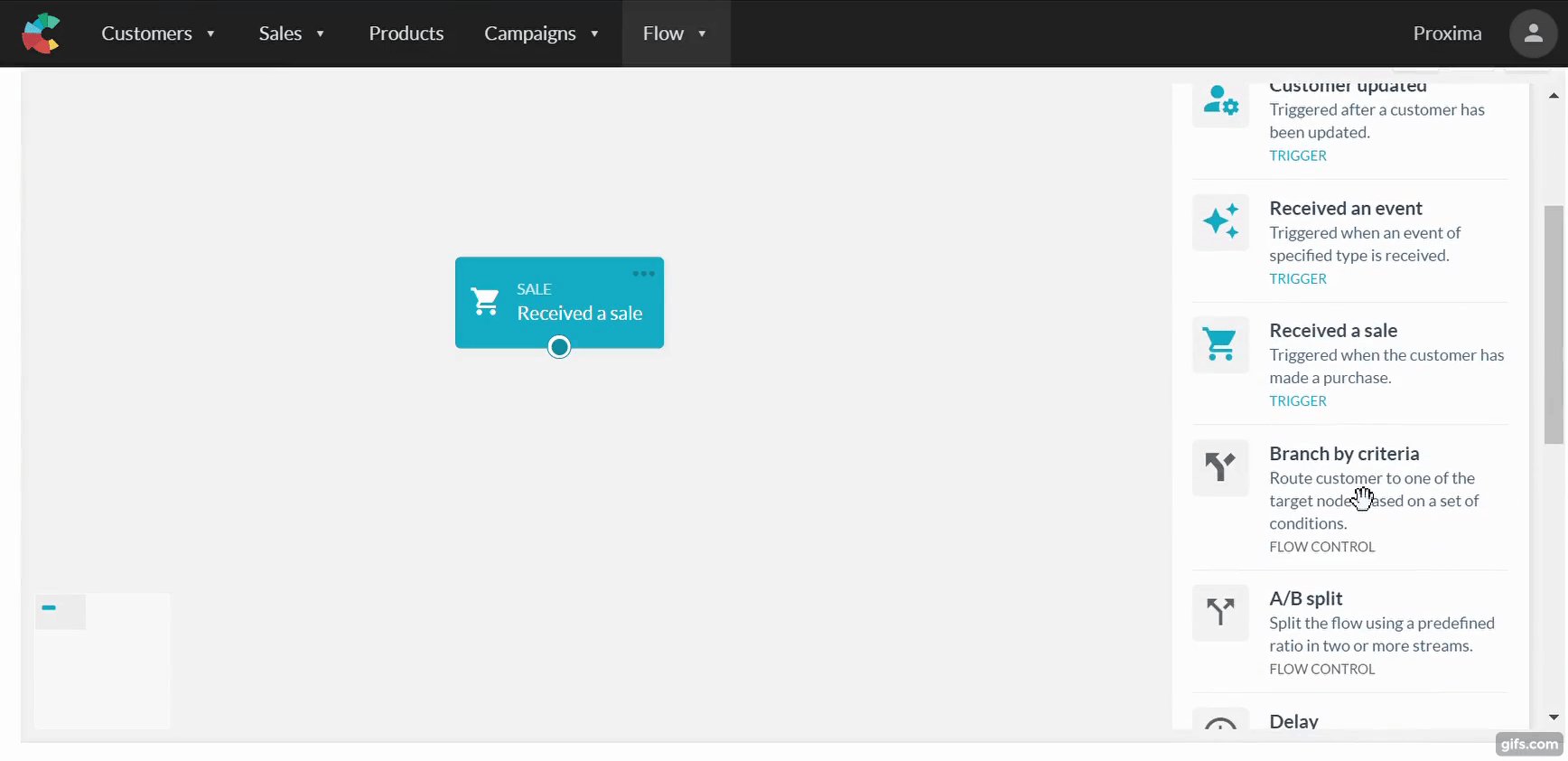
To start your path, choose a node on the side menu on the right, and drag it on your canvas. Paths typically start with a trigger node, for example, a completed purchase or a newsletter subscription. This is the point where your customers begin their journey on the path.

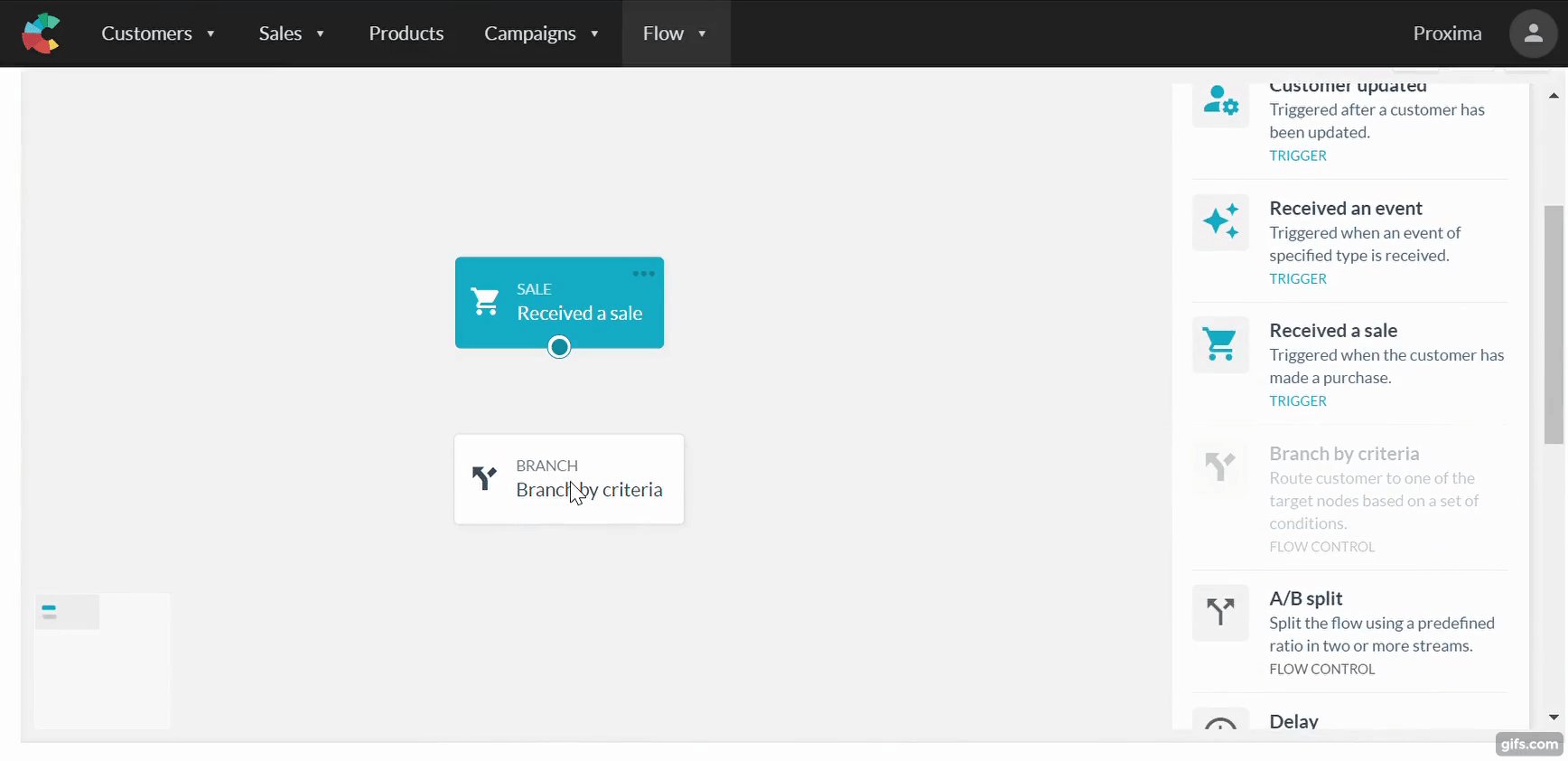
After you have placed your first node on the canvas, you can choose the next step. Choose a node on the list, and put it on the path. For example, this can be a check if the purchase order has been processed or a welcome email for a newsletter subscriber.
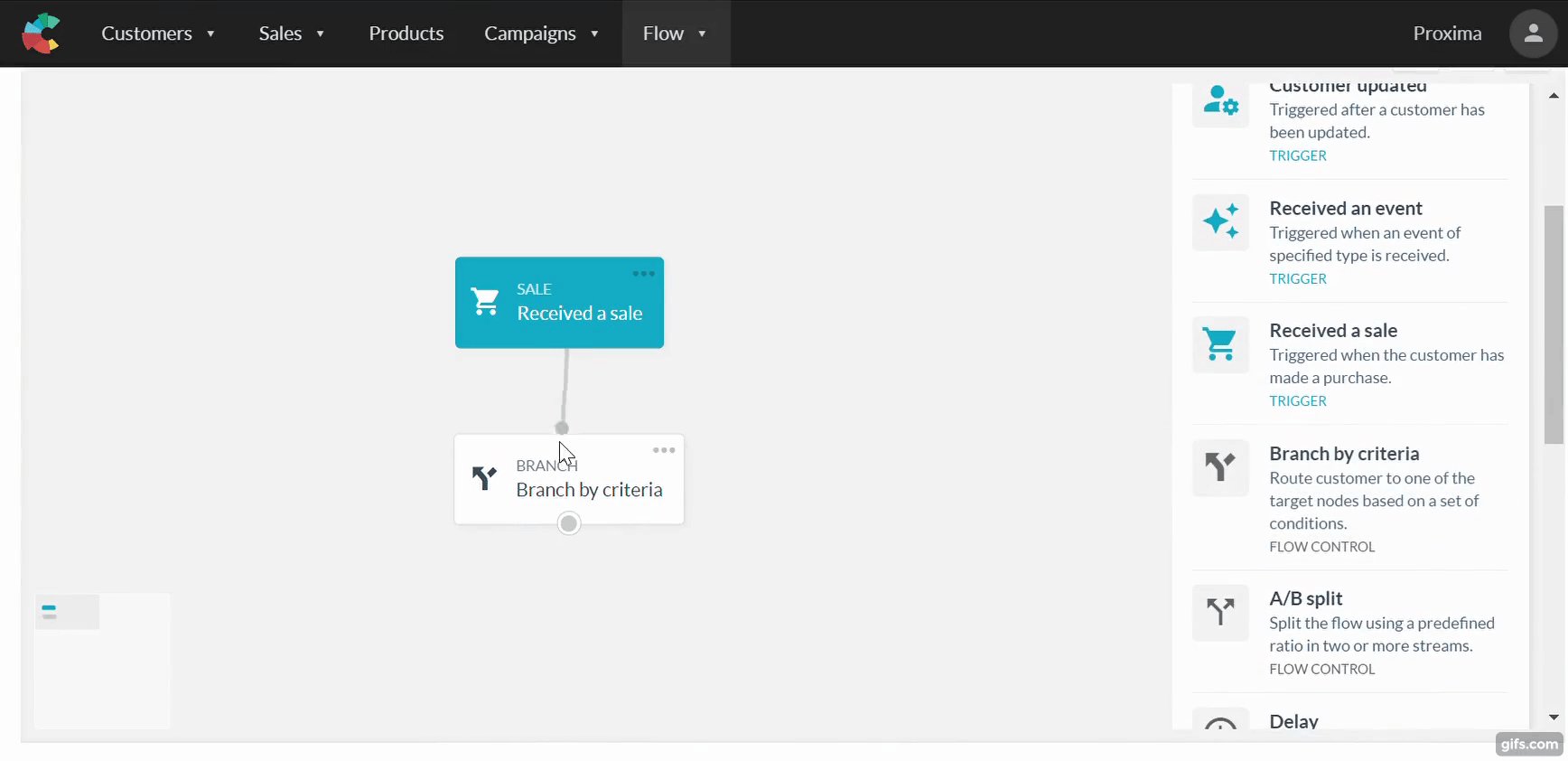
To connect the nodes, simply place your cursor on the first node and drag it to your second node.
Connect nodes to each other by dragging a connector from one node to another.

The connectors between the nodes visually represent the path your customer takes to walk from node to node. Depending on the type of the nodes on your path, the connectors may show different logos.
A filter icon
![]()
A percentage icon
![]()
A shopping cart icon indicates that the customers who have made a purchase will move on to the next node. The prohibiting icon shows the next step for the customers who didn’t make a purchase. These logos appear after the trigger node “Check an existing sale”.
![]()
Now that you have familiarized yourself with building paths with Flow you can move on to the next step, Step 2: Flow nodes.
If you find yourself baffled and need our help contact our Customer Success team at support@custobar.com.
When building a path, please keep in mind that you are creating a tree of nodes that a customer will travel through in a linear fashion. The customer path, or transaction, cannot loopback. In the case of a transaction that can repeat multiple times, the customer should re-enter the pathtransaction and go through the nodes from beginning to end.
Currently, the customer’s details are captured at the point of entry to flow path and never refreshed during the path traversal. This will change in the near future, but it is important to keep this in mind when building a path. Short transactions are more likely to end before the customer's data changes.
A customer can potentially be going through multiple transactions in the same path and at the same time, for example, an “order confirmation” path, where the customer transactions represent the multiple purchases and their respective state.